| 虚拟主机域名注册-常见问题 → 云建站 → 图文帮助 | |||||||
| 添加通栏模块并添加内容
添加通栏模块并添加内容
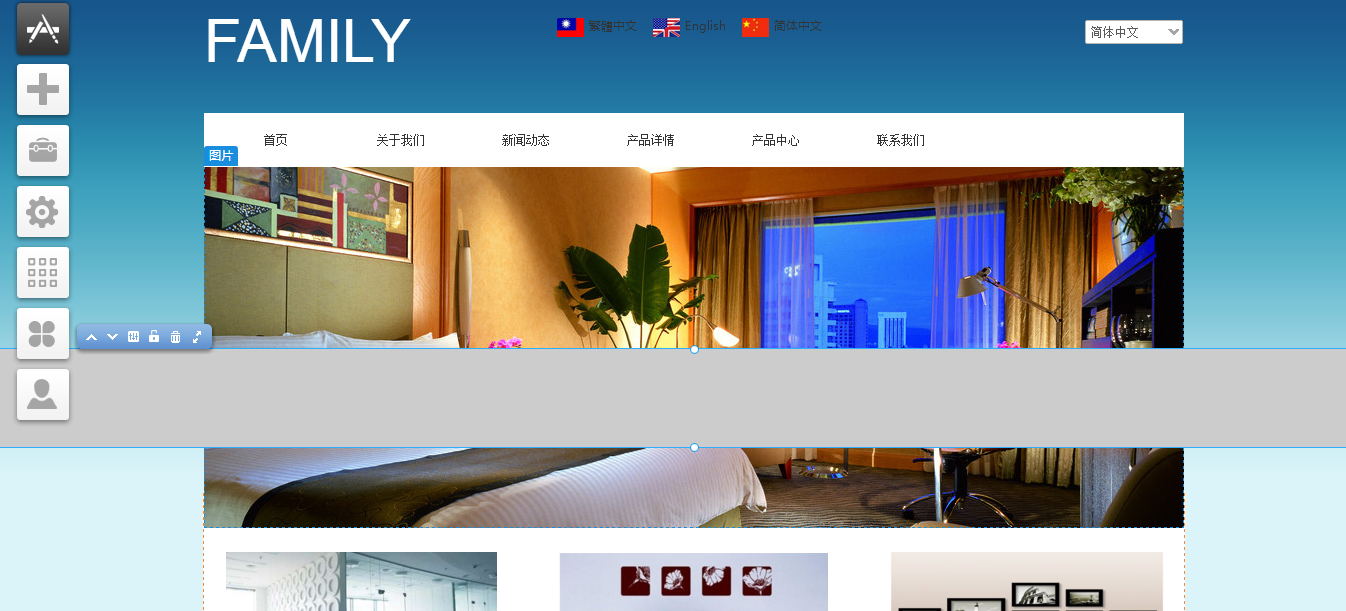
1. 进入编辑页面点击左侧的添加按钮,然后会看到通栏模块:
2.用鼠标把这个模块拖动到页面上然后会看到灰色部分就是通栏了,新添加的通栏是没有内容的,您可以直接在里面新增模块,或者将原有的模块拖入这个通栏中成为通栏中的元素并且可以一起拖动:
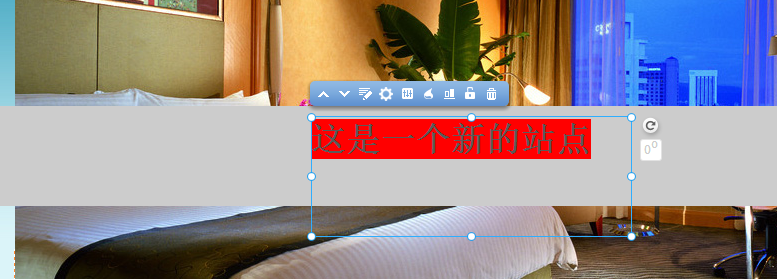
3.上图的通栏是还没有添加任何模块的,用户可以自行将一些文字,或者图片模块添加到通栏(限内容区),如下图:通栏里面可以添加文本、图片模块或者其它模块,图示中已经添加一个模块。
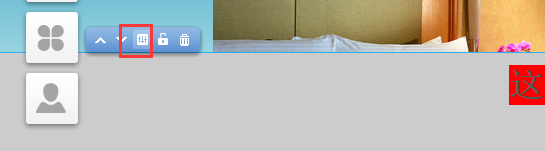
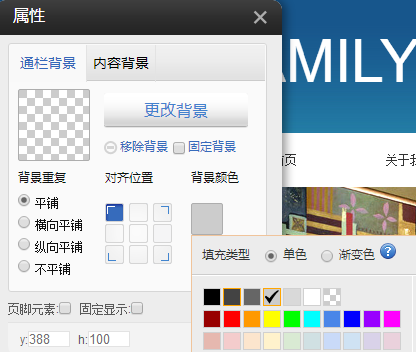
4.通栏的大小可以通过拖动边框调整大小,点击属性功能 按钮可以更换通栏背景,背景和其它的任何模块的背景一样,可以是颜色的填充,也可以是一张水平或者垂直重复的图片。调整的方式也和文本模块、图片模块等的背景是完全一样的。
|
|||||||
| >> 相关文章 | |||||||